Poplaur Business Logos Designed in Double Commentary Colors Art Lesson
Lesson 2: Colour
/en/beginning-graphic-blueprint/typography/content/
The power of color
Color plays a vital role in design and everyday life. Information technology tin can describe your heart to an image. Sometimes it can trigger an emotional response. It tin can fifty-fifty communicate something important without using words at all.

So how practice we know which colors look good together and which ones don't? The answer is simple: Color theory.
Artists and designers have followed color theory for centuries, but anyone can acquire more about it. Information technology can help you feel confident in many different situations, whether information technology'south choosing colors for a pattern or putting together the perfect outfit. With a little insight, y'all'll exist looking at color in a whole new way.
Sentry the video beneath to larn more than well-nigh color.
Color basics
Let'south start at the showtime with a refresher on the basics. Remember learning about master and secondary colors in school? Then you already take some knowledge of colour theory.

Secondary colors are created by combining two primary colors. Red and xanthous brand orange; yellow and blue make green; and blue and red make purple.

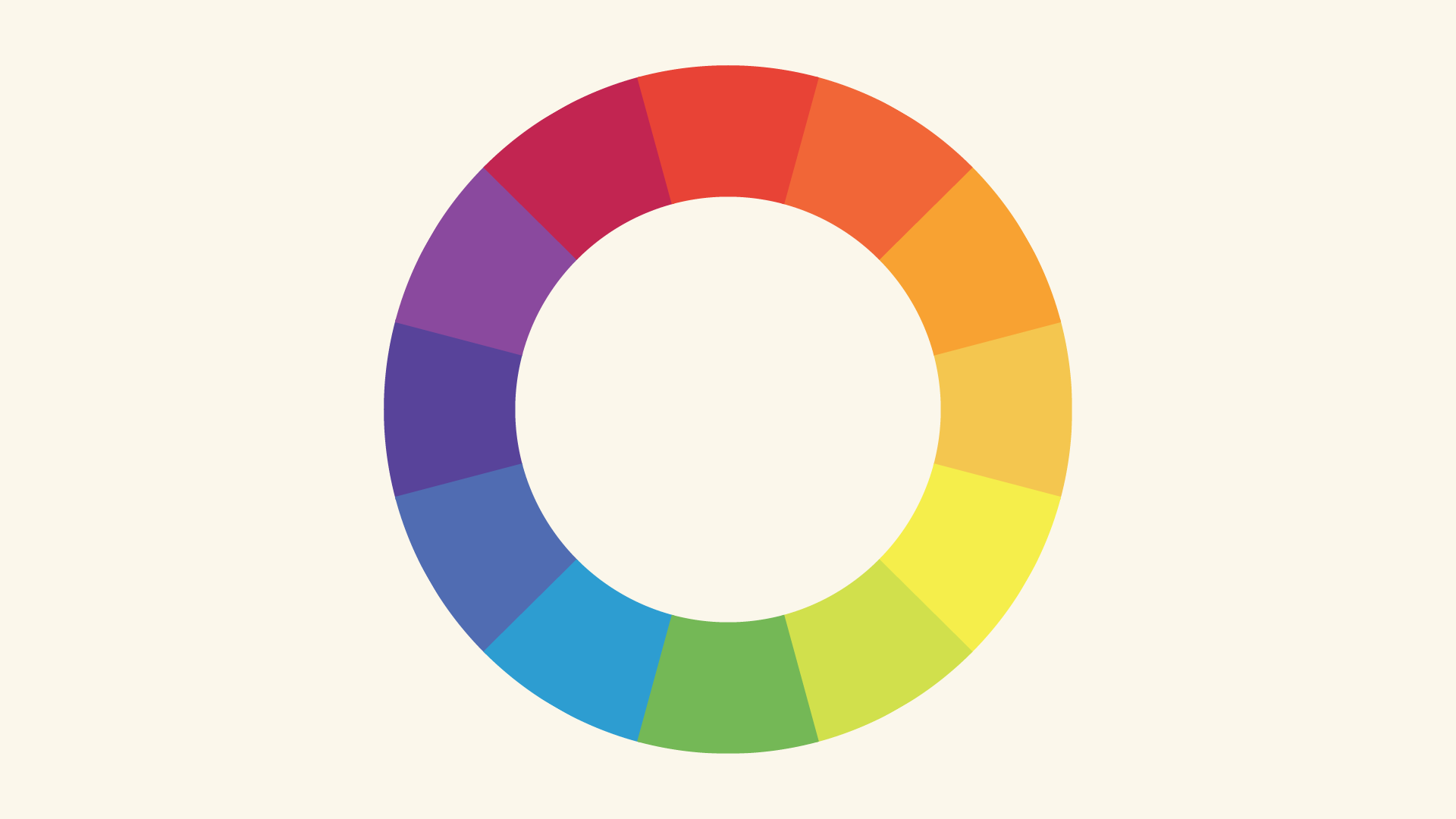
If we mix these colors together, we get fifty-fifty more in-betwixt shades, like crimson-orange and yellow-green. All together, they form what's chosen a color wheel. (You tin can probably see where it gets its proper noun.)

A closer look
Now that you know most the color wheel, permit's take it i step further with hue, saturation, and value. These are terms you might not encounter in daily life, but they're the primal to understanding more nuanced colors—similar all those little paint fries at the home comeback store.

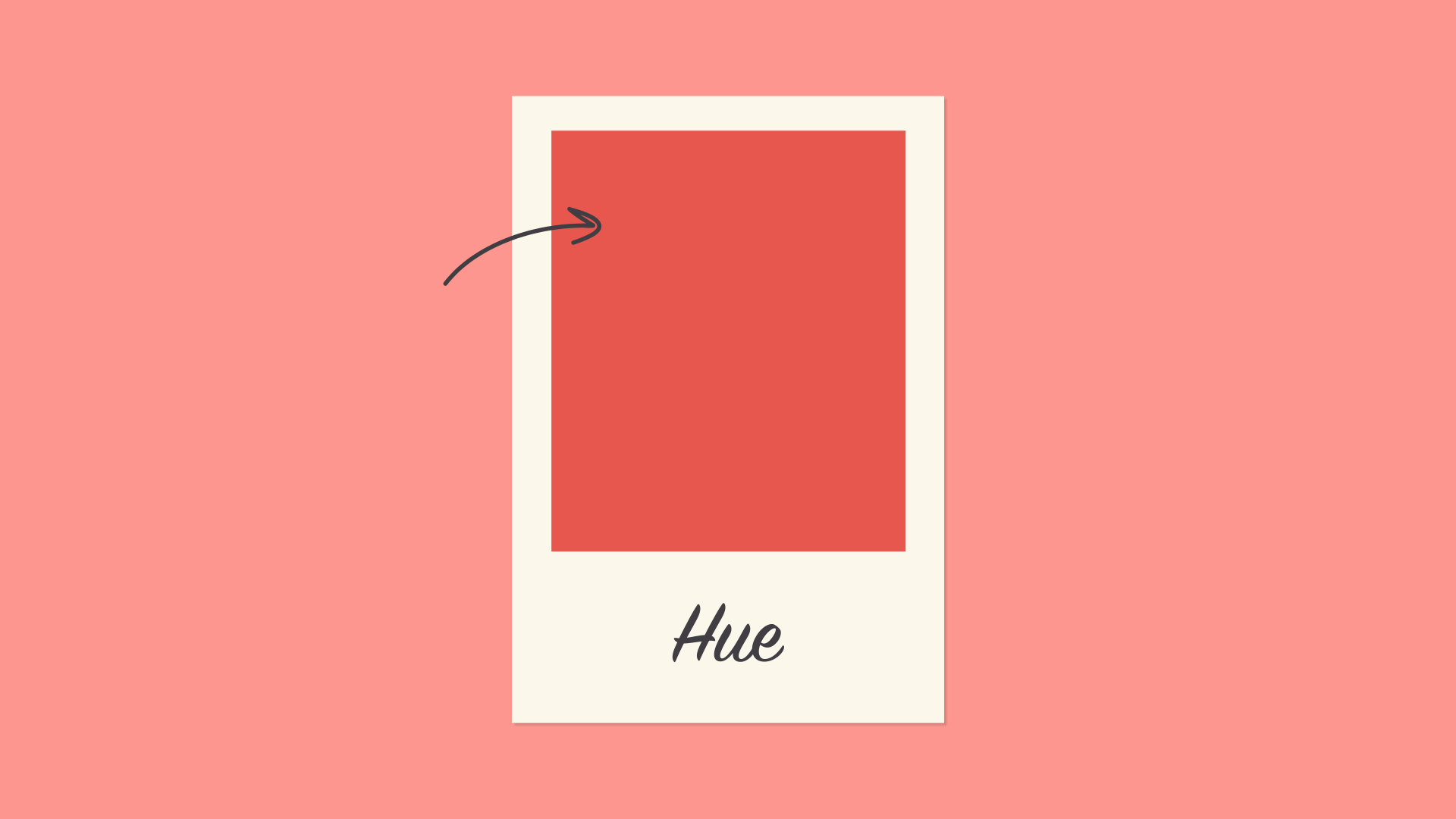
Hue
Hue is the easiest i; information technology's basically just some other word for color. In the example below, you might draw the hue as coral pink or light red , depending on your estimation.

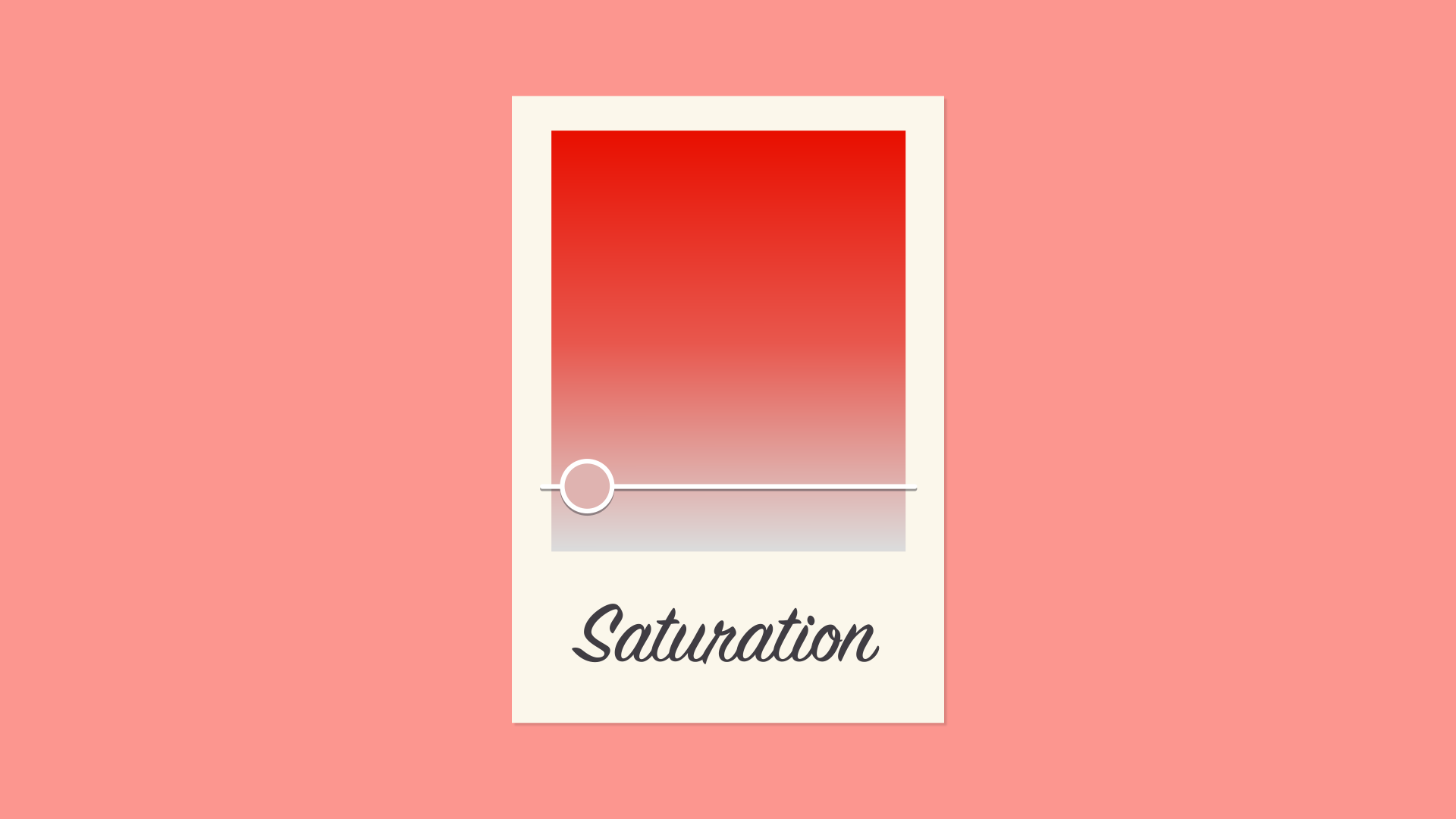
Saturation
Saturation refers to intensity—in other words, whether the color appears more subtle or more vibrant. Highly saturated colors are brighter or richer. Desaturated colors accept less pigment and therefore less oomph.

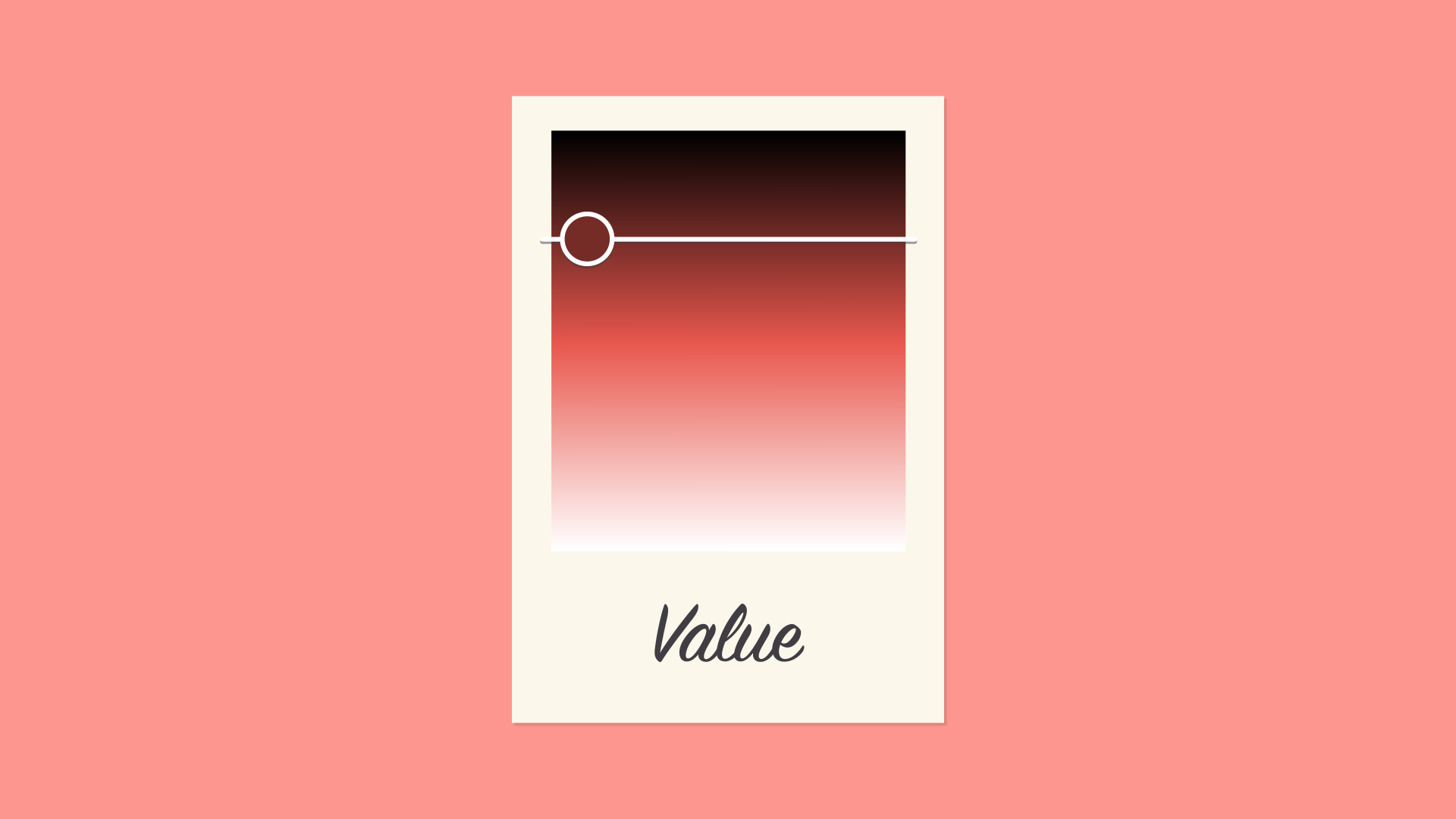
Value
Value has to practice with how dark or calorie-free the color is, ranging from black to white. As you lot can see below, this gives us many dissimilar shades, from a deep reddish chocolate-brown to a calorie-free pastel pink.

Creating colour schemes
So how practice we put this all together to create professional person-looking colour schemes? There are actually tried-and-true formulas based on something called color harmony that can help.

Color harmony uses the colour wheel to illustrate fourth dimension-tested color combinations. We'll explore some of the most common types of harmony below.
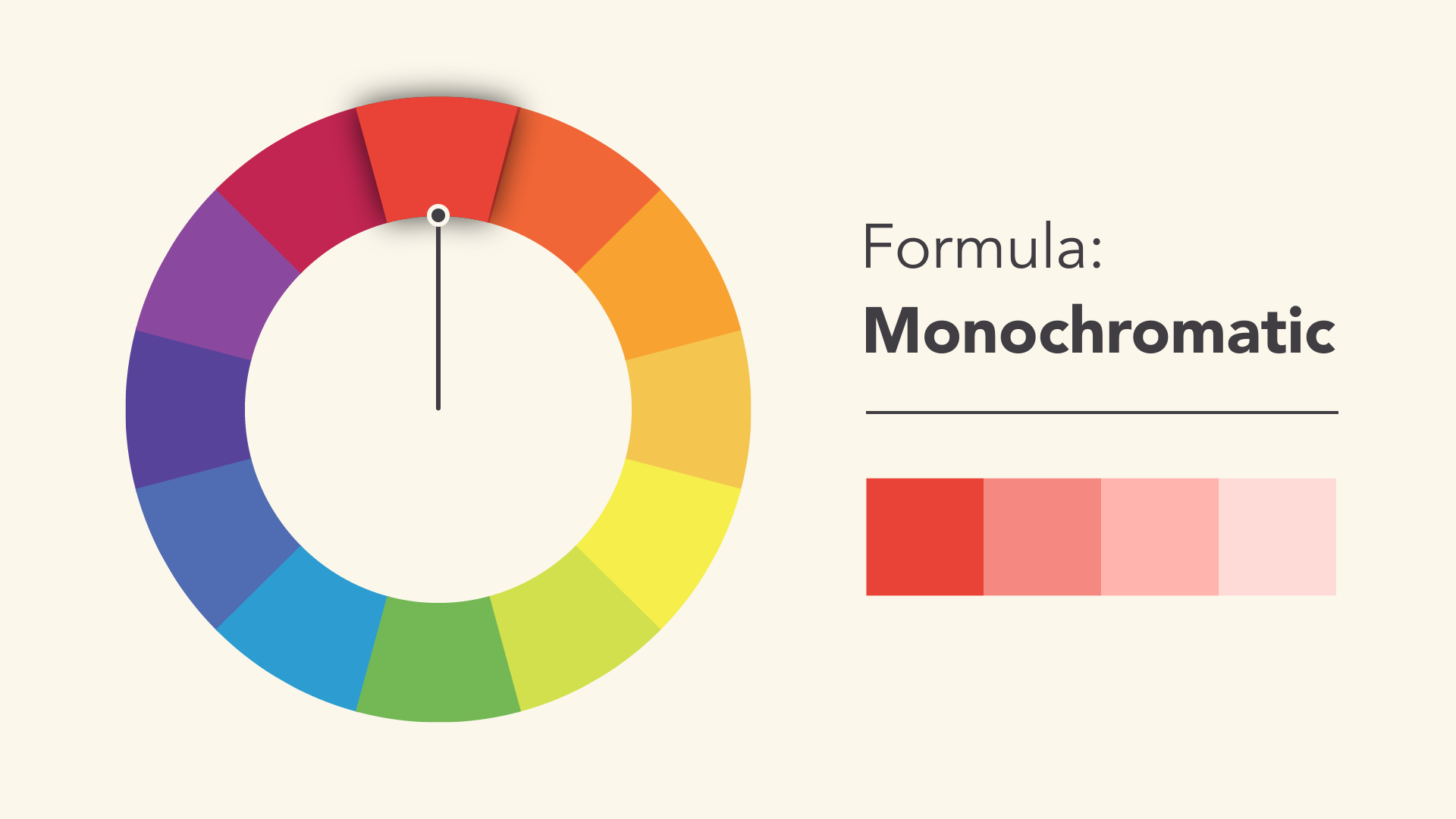
Monochromatic
The easiest formula for harmony is monochromatic because it only uses ane colour or hue. To create a monochromatic color scheme, pick a spot on the colour wheel, so use your knowledge of saturation and value to create variations.

The best affair about monochromatic color schemes is that they're guaranteed to match. The colors conform each other perfectly considering they're all from the same family.
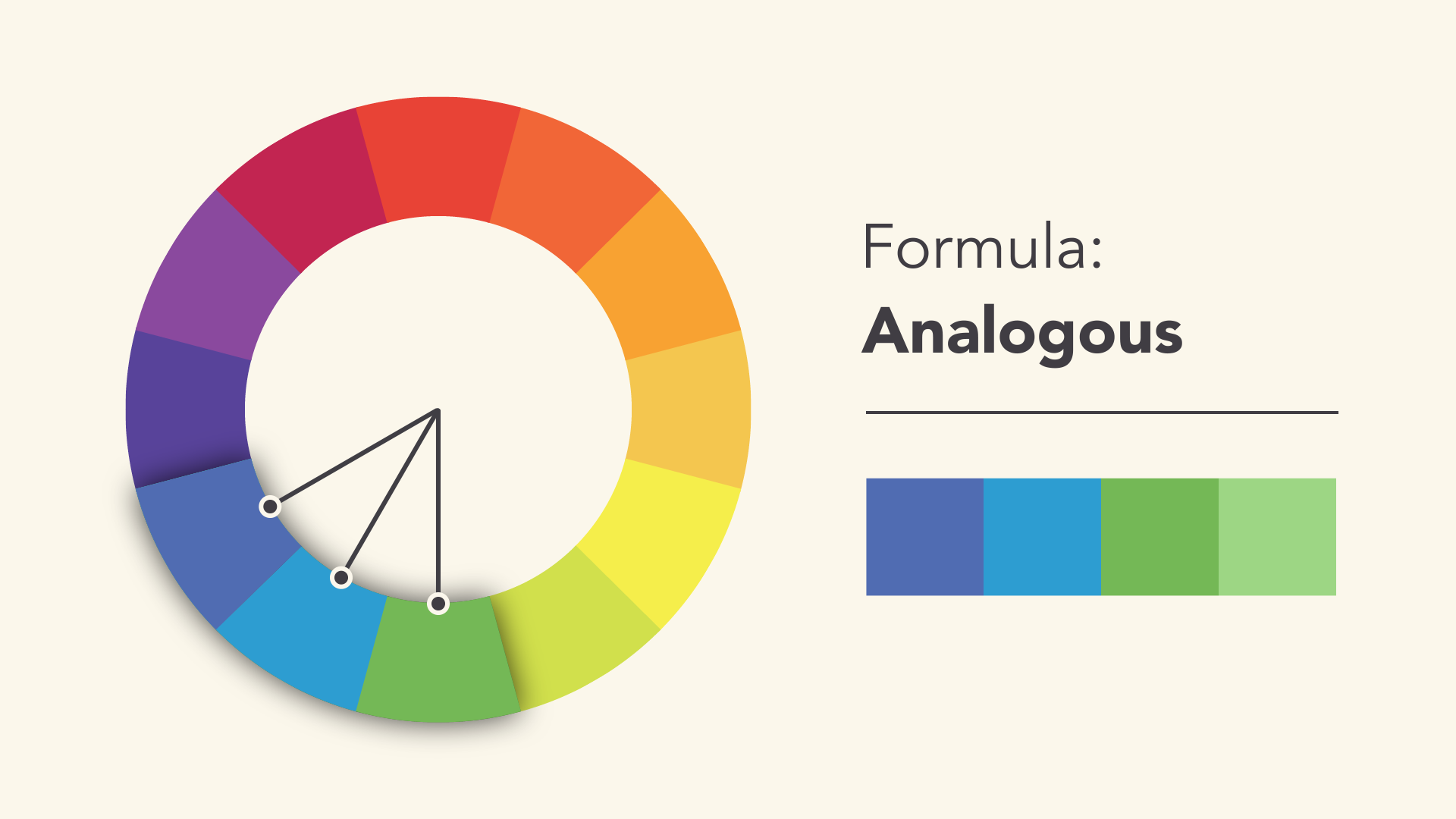
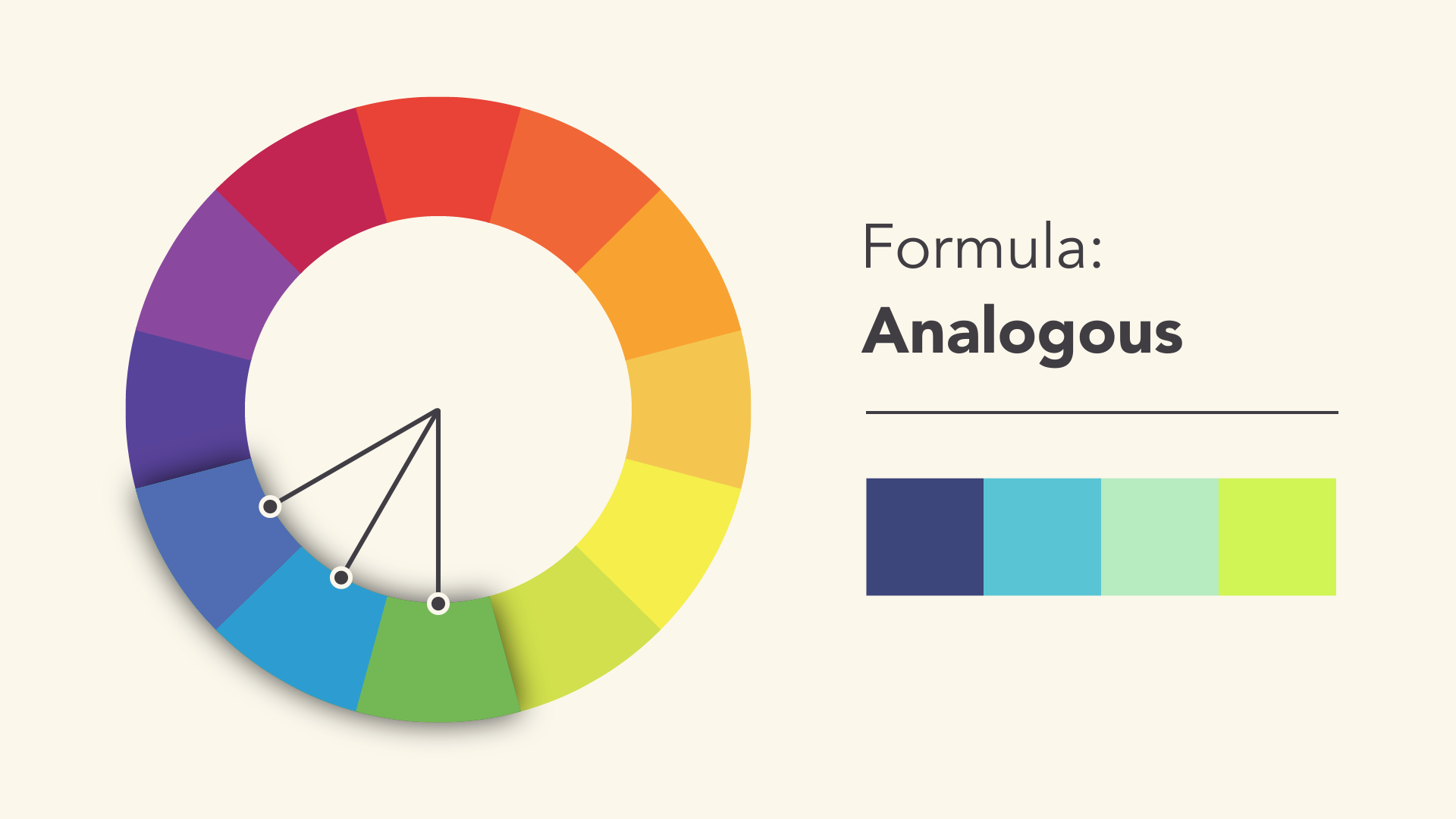
Analogous
An analogous color scheme uses colors that are next to each other on the bicycle, like reds and oranges or blues and greens.

Don't be agape to play with the palette and create your own unique interpretation. That's what color harmony is all about; the formulas are merely starting points to help guide and inspire y'all.

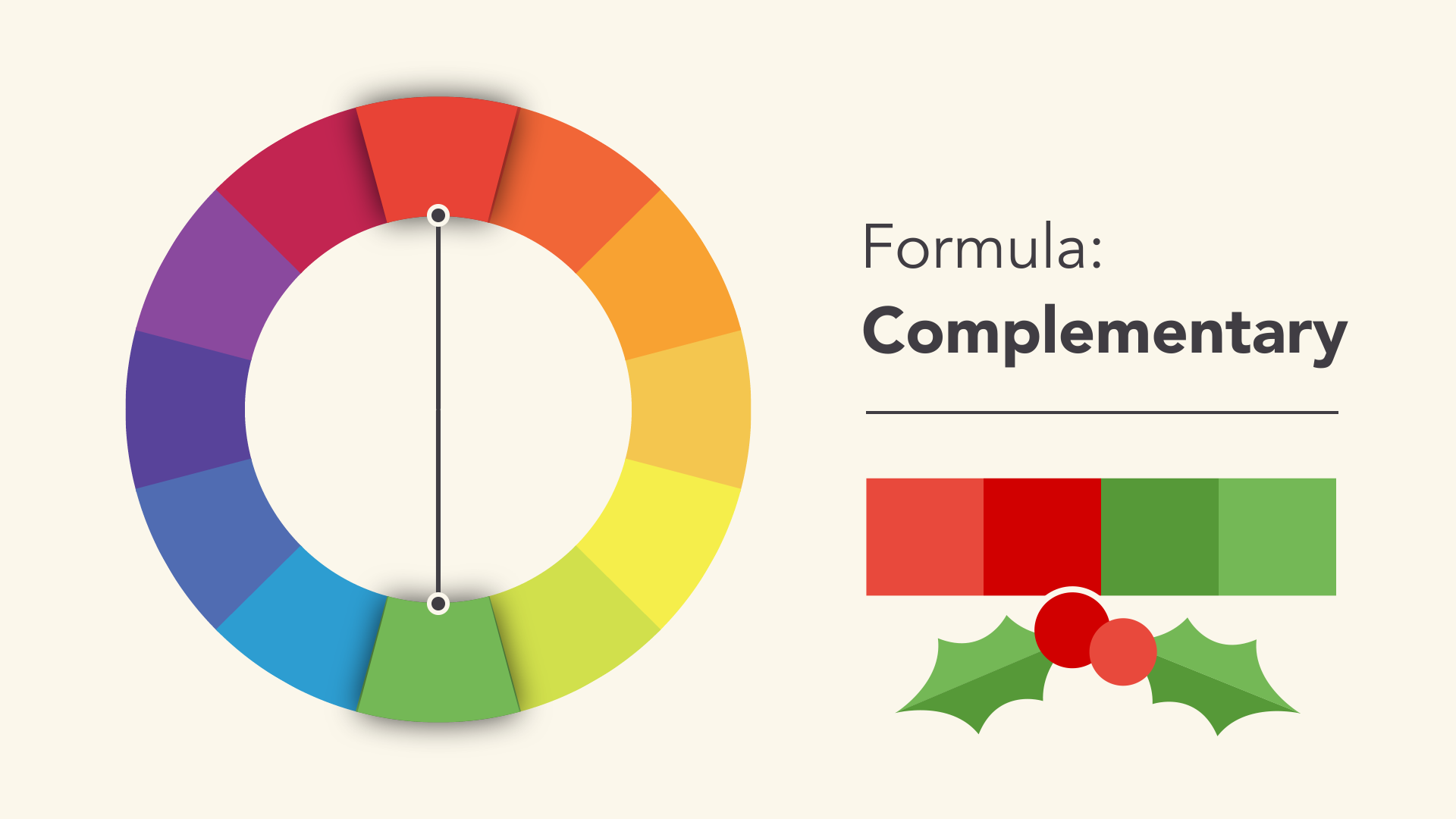
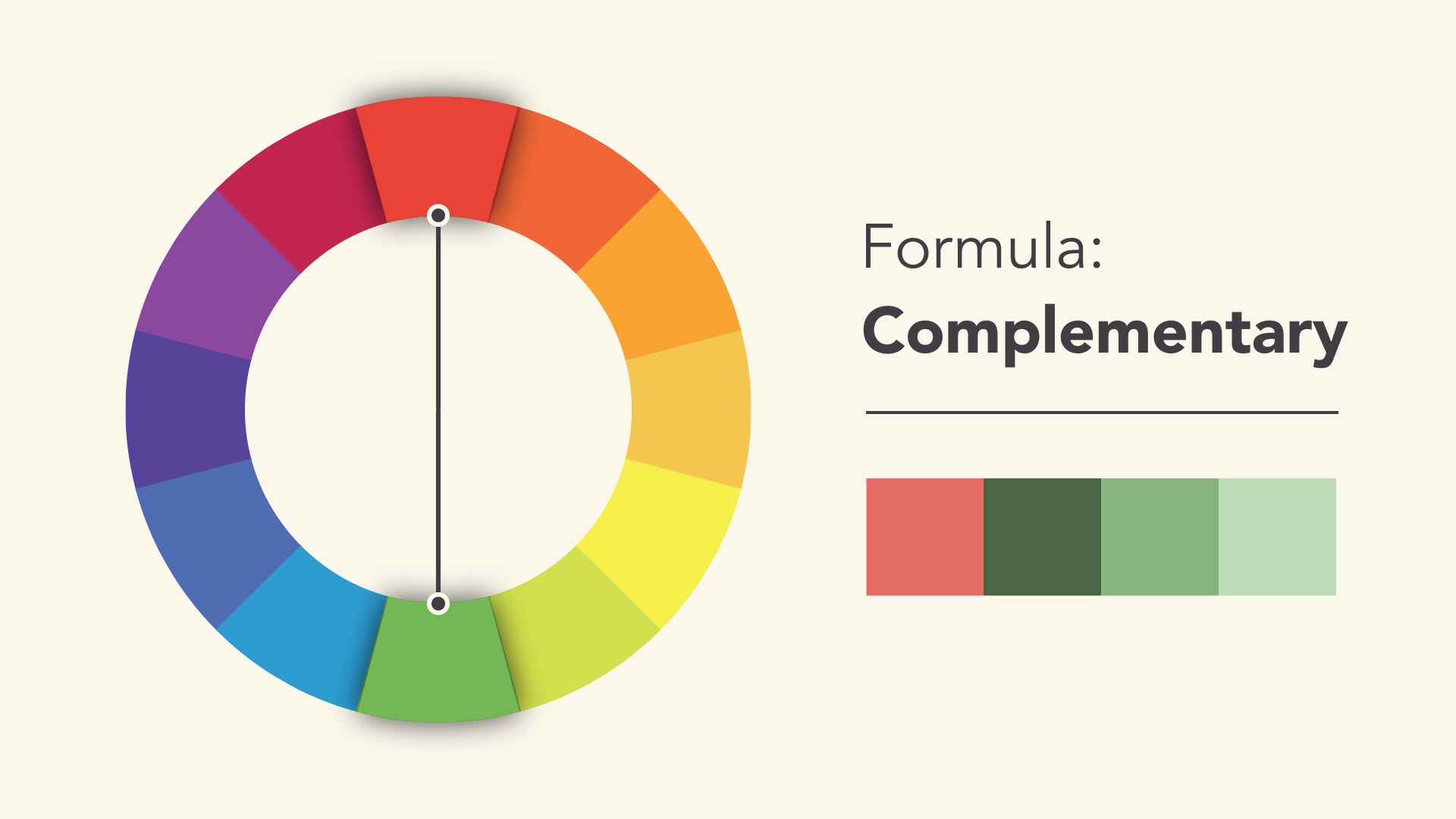
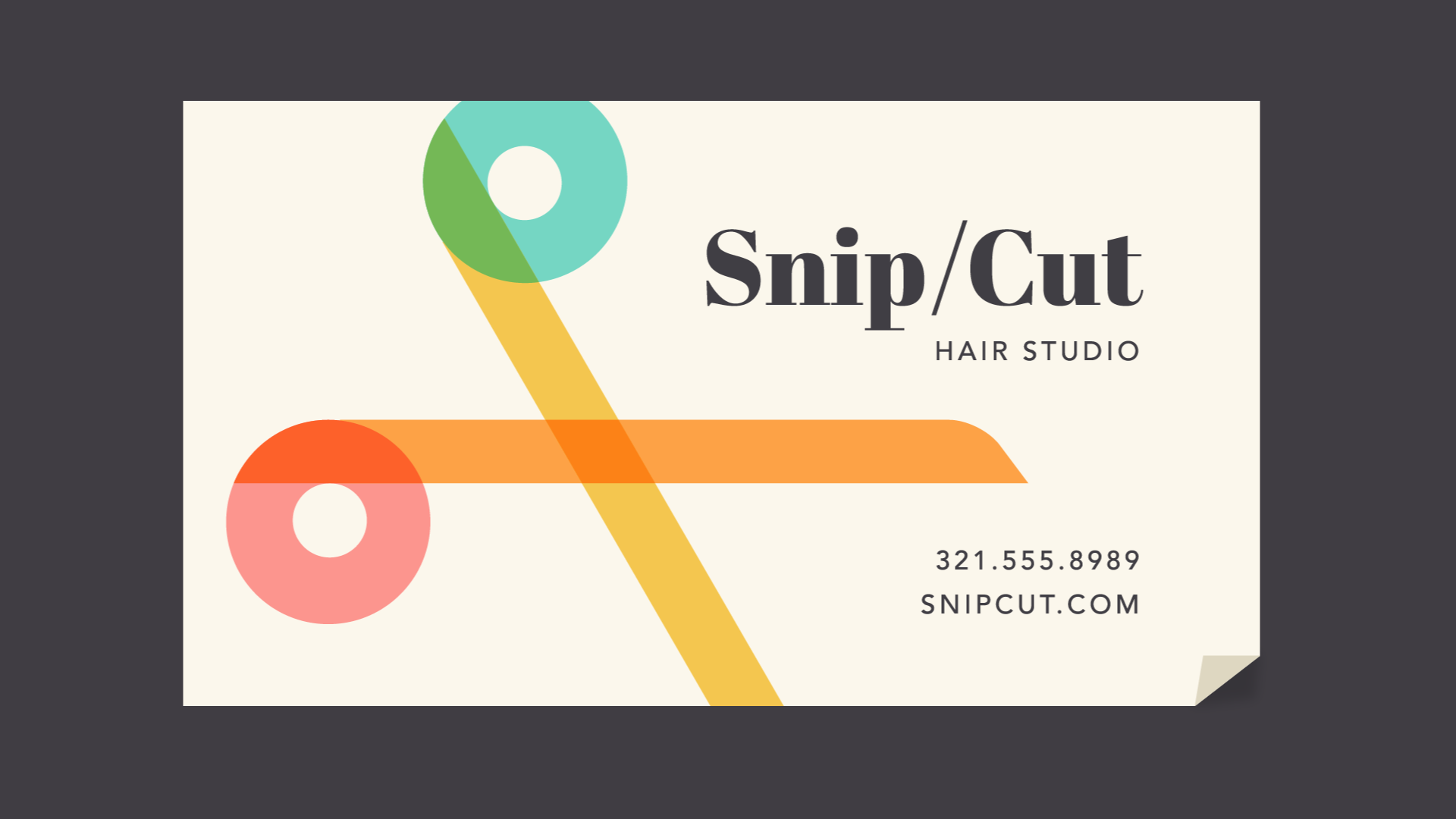
Complementary
Complementary colors are contrary each other on the wheel; for instance, blueish and orangish or the classic ruddy and green.

To avoid complementary colour schemes that are too simplistic, add some variety past introducing lighter, darker, or desaturated tones.

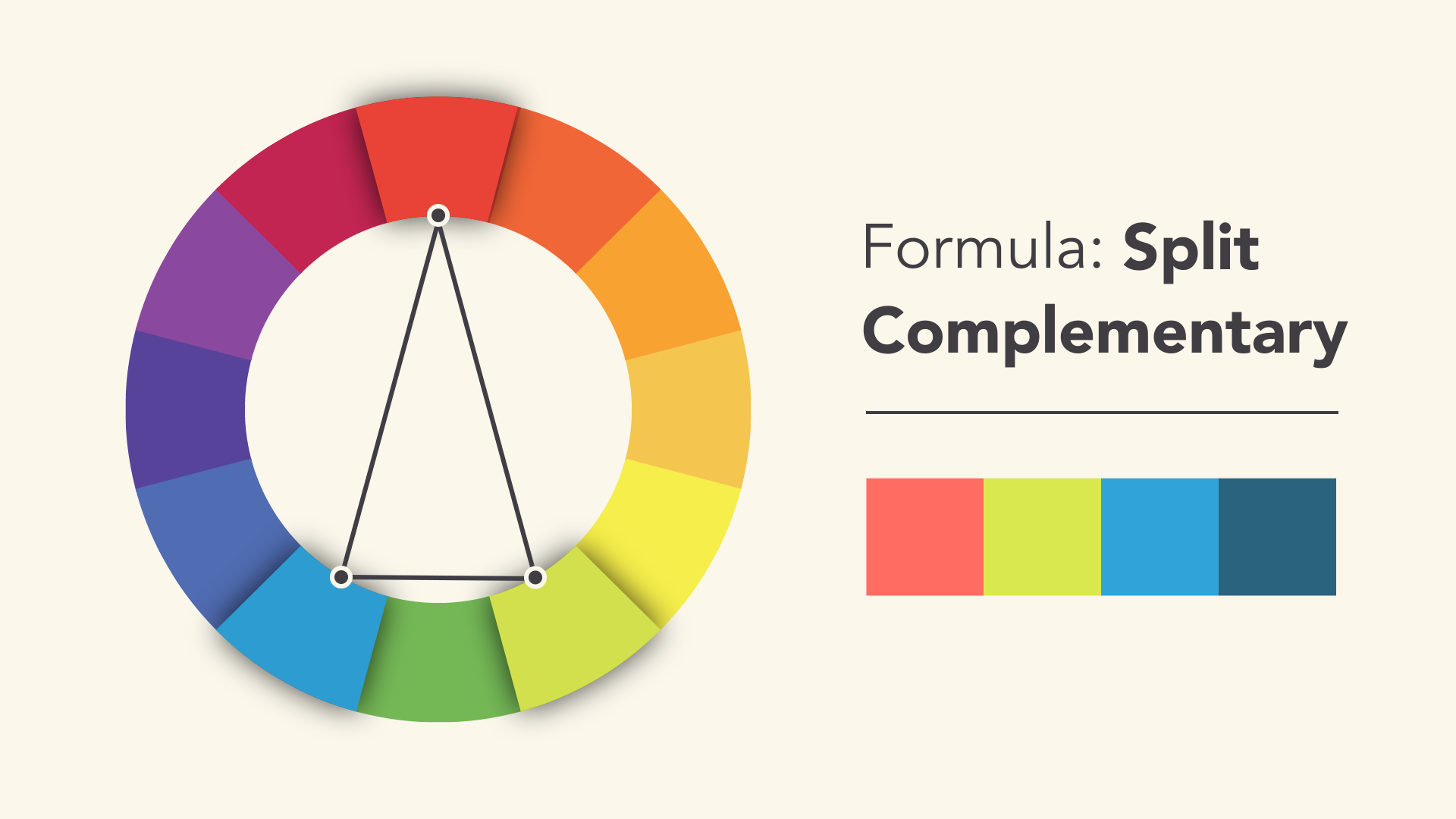
Carve up-complementary
A split-complementary color scheme uses the colors on either side of the complement.

This gives you the same level of contrast every bit a complementary color scheme just more colors to work with (and potentially more than interesting results).
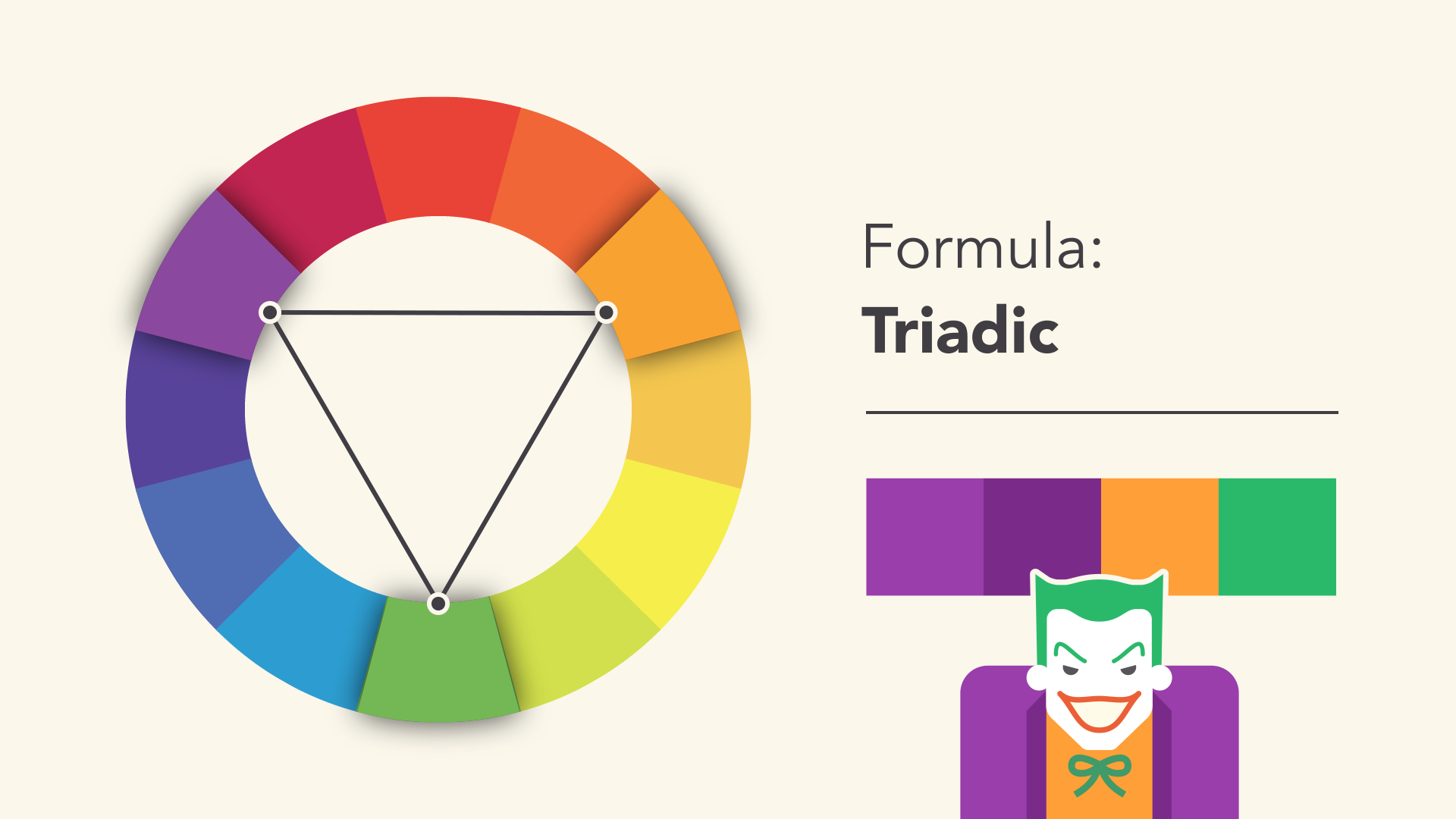
Triadic
A triadic color scheme uses 3 colors that are evenly spaced, forming a perfect triangle on the cycle.

These combinations tend to be pretty striking—especially when they include principal or secondary colors—and then be mindful when using them in your piece of work.
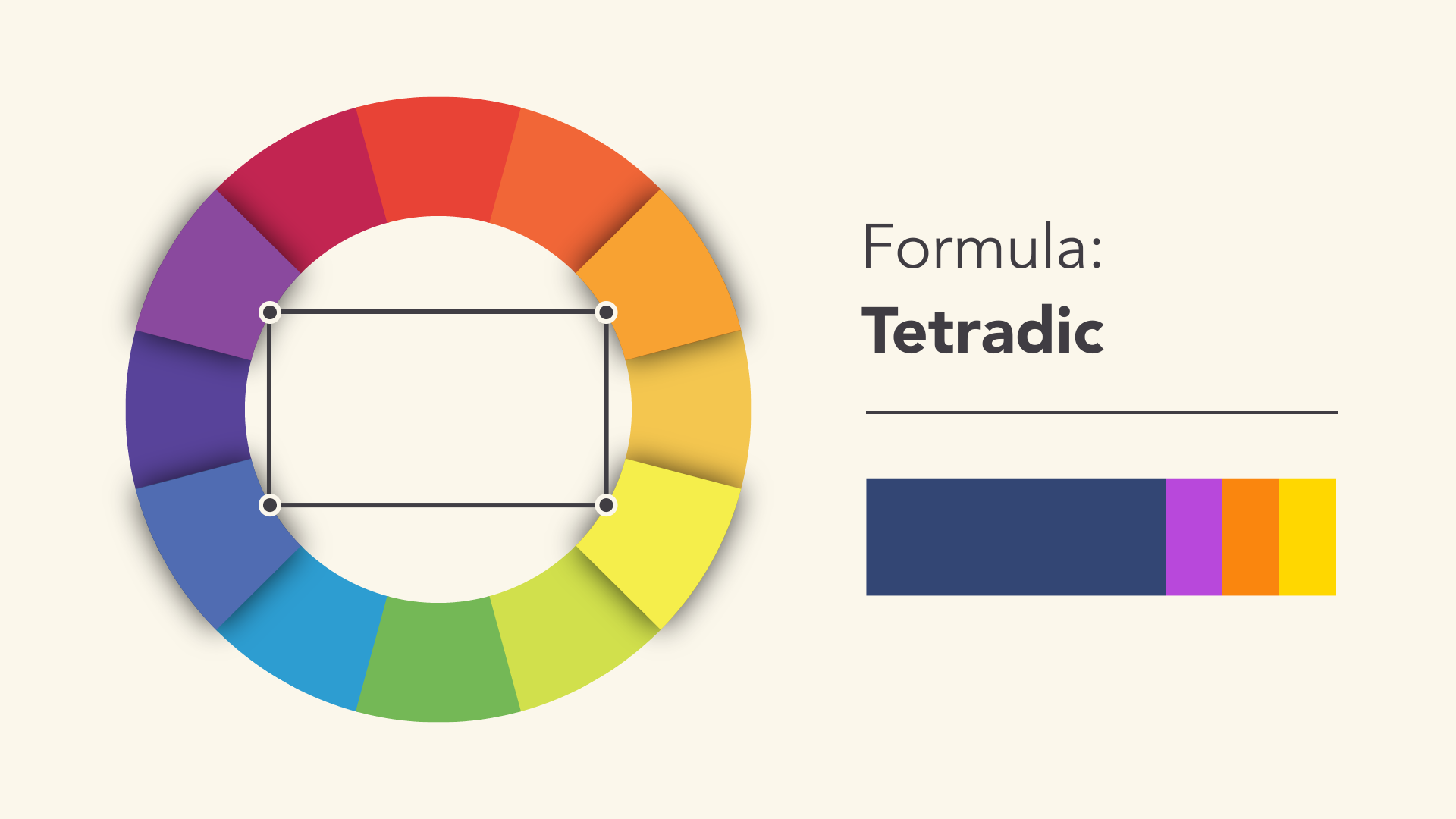
Tetradic
Tetradic color schemes course a rectangle on the bicycle, using not i but two complementary color pairs. This formula works all-time if yous let 1 colour dominate while the others serve as an accent.

Fugitive common mistakes
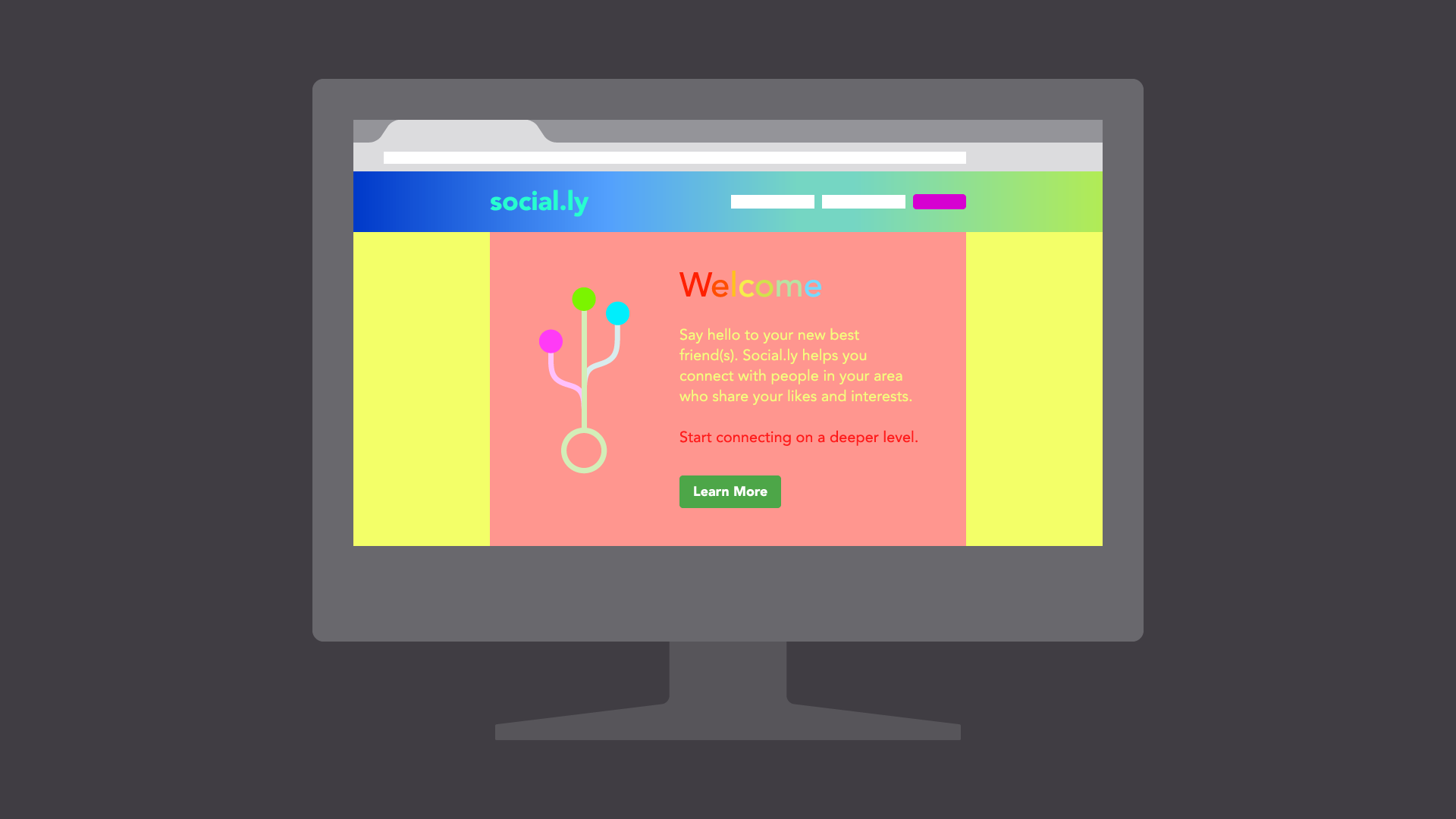
At that place are a few classic dos and don'ts when it comes to color. For example, have you lot ever seen colors that seem to vibrate when they're placed adjacent to each other?

The solution is to tone it down—literally—and in that location's a simple fashion practise it. Start with one colour, and try adjusting its lightness, darkness, or saturation. Sometimes a little contrast is all your colour palette needs.

Readability is an of import cistron in any pattern. Your colors should be legible and easy on the eyes, particularly when working with text.
Sometimes that ways Not using colour—at to the lowest degree not in every footling detail.

Neutral colors like blackness, white, and grayness can help you balance your design, so when you do employ color, it really stands out.

Choosing the right colors
Every colour sends a message. Information technology'southward of import to consider the tone of your projection, and choose a color palette that fits.
For example, bright colors tend to have a fun or mod vibe.

Desaturated colors often announced more serious or pragmatic.

Sometimes it simply depends on the context. With practise and creativity, there's no limit to what yous can do.

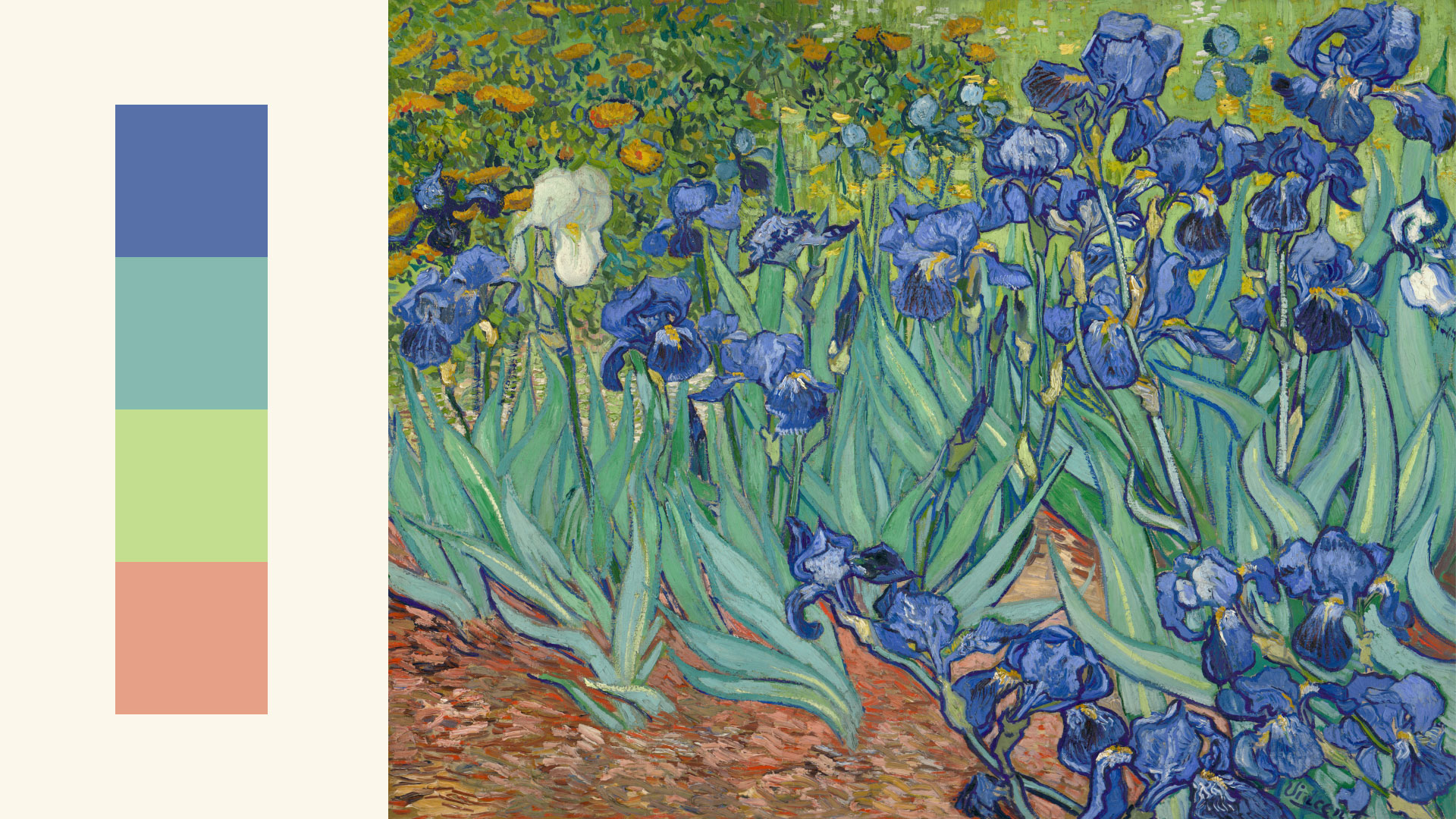
Finding inspiration
Yous can observe ideas for color schemes in all kinds of interesting places, from advertising and branding to famous works of art.

You can even use a web resource to browse colour palettes or generate your own.
Experienced designers oftentimes take inspiration from the earth around them. There'due south nothing incorrect with finding something you similar and making it your own.

Putting information technology all together
Everywhere you lot wait, there's colour, color, and more color. It can be intimidating to employ it in your work, only it doesn't have to be. Just proceed experimenting, and recollect what you've learned about color theory. Soon, choosing great-looking colors will feel like second nature.

We promise you lot enjoyed learning the basics of color!
Exist sure to cheque out the rest of our graphic design topics, including:
- Typography
- Layout and Composition
- Images
- Fundamentals of Design
- Branding and Identity
/en/beginning-graphic-design/layout-and-composition/content/
Source: https://edu.gcfglobal.org/en/beginning-graphic-design/color/1/
0 Response to "Poplaur Business Logos Designed in Double Commentary Colors Art Lesson"
Postar um comentário